Formvalidatie Opdracht
Leerdoelen
- Je kunt XHMTL formulieren bouwen
- Je hebt gebruik gemaakt van DOM Core methodes (en niet van HTML DOM)
- Je bent in staat om de gebruiker directe feedback te geven door de (DOM) structuur en de (CSS) presentatie van het document realtime aan te passen
- Je JavaScript is unobtruisive en robuust; je zorgt voor progressive enhancement en graceful degradation
- Je werk is goed gedocumenteerd en correct ingeleverd (zie de modulewijzer)
- Je voldoet aan de algemene beoordelingscriteria (zie de modulewijzer)
Form Validation Opdracht
Veel interactie op het web verloopt via XHTML formulieren; van een eenvoudige zoekopdracht bij google tot een aanmeldformulier of een post op een blog. Voor deze opdracht schrijf je verschillende JavaScript functies, om de invoer in XHTML formulieren unobtrusive te kunnen valideren en de gebruiker, voordat de data naar de server worden gestuurd, zinvolle feedback (over zijn / haar invoer) te geven.
Een opdrachtgever van een site wil dat zijn klanten zich aanmelden via een formulier op de site. Er zijn een aantal stadia voor de controle van (en de weergave van) het formulier:
-
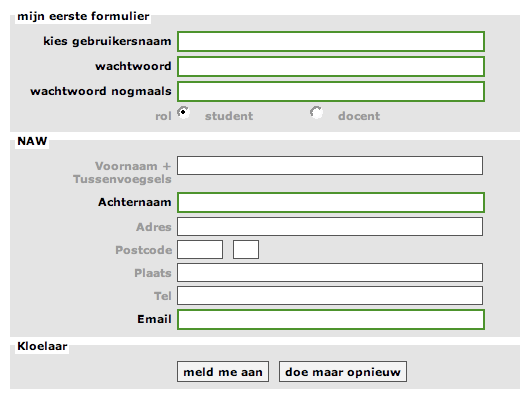
Oningevuld maar met aangegeven verplichte velden nog niet gesubmit
Als gebruikers zich aanmelden moeten ze verplicht een aantal velden van het formulier hebben ingevuld: Dit zijn: Username, password(2x) Achternaam en Email. De rest zou leuk zijn maar is niet noodzakelijk. Wel moet duidelijk zijn dat deze verplicht zijn. In het onderstaande voorbeeld wordt dit alleen duidelijk gemaakt met vormgeving. Het is een goede gewoonte dit ook met tekst duidelijk te maken (zodat een (kleuren)blinde (met tekstreader) ook weet wat verplicht is).

-
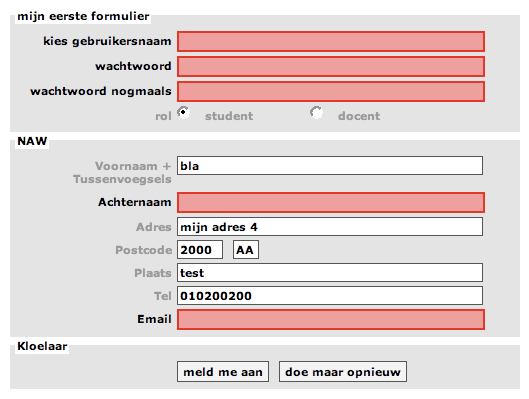
Sommige velden verkeerd ingevoerd
Als een gebruiker een veld overslaat en zeker als de gebruiker het formulier wil versturen, willen we dat het - voordat het wordt verstuurd naar de server - wordt gecontroleerd op eventuele fouten (niet ingevulde velden). Met een javscript willen dit gecontroleren. In de onderstaande voorbeelden wordt de fout alleen duidelijk gemaakt met kleur. Het is een goede gewoonte de user feedback ook met tekst duidelijk te maken

-
Alle verplichte velden NIET ingevuld

-
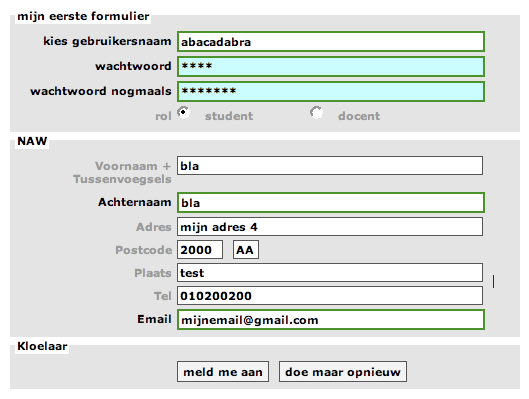
Nietgelijke passwords
Behalve de verplichte velden moet er op nog iets worden gecontroleerd. Het opgegeven wachtwoord moet tweemaal worden ingevoerd. Als deze twee niet gelijk aan elkaar zijn moet de controle een waarschuwing geven. In het onderstaande voorbeeld wordt alleen met kleur gewaarschuwd. Het is wederom een goede gewoonte dit ook met tekst te doen.

Stappen Deel Opdrachten
- Maak een formulier in HTML
- Maak de stylesheet die de bovenstaande stadia mogelijk maakt
- Maak een Activiteiten Diagram voor de totale form validate (als totaal) en stel je zelf welk event het uitvoeren van de verschillende controles moet triggeren.
- Maak een Activiteiten Diagram voor de afzonderlijke controles.
-
Maak het script wat de form validatie uitvoert.
- plaats alle JavaScript in een extern bestand
- zorg dat alle verplichte velden automatisch op dezelfde manier worden gevalideerd en dat er dus makkelijk in de html een veld verplicht kan worden gemaakt zonder dat het javascript hoeft worden aangepast.
- controleer of javascript functies en alle xhtml objecten die je in je script aanroept, ook daadwerkelijk bestaan, zodat het script daarop niet kan vastlopen
Inleveren
De deadline voor deze opdracht is uitgesteld tot vrijdag 6 februari om 24:00 (einde van lesweek 10 van dit kwartaal).
Succes.
Beoordeling
Deze opdracht is de derde en laatste opdracht die meetelt voor het modulecijfer.