
Voor achtergrond bij de inhoud van deze lesbrief kun je de boeken uit blok 1 bestuderen: HTML, XHTML en CSS van Elizabeth Castro hoofdstuk 17 en CSS mastery van Andy Budd hoofdstuk 6.
Formulieren (forms) zijn zeer belangrijk bij het interactief maken van een webpagina. Ze worden gebruikt om de bezoeker van een site de mogelijkheid te bieden informatie in te voeren en te verzenden. Voorbeelden hiervan zijn het geven van feedback en plaatsen van een bestelling. Een formulier bestaat uit een verzameling velden, labels en knoppen. De bezoeker van de site kan hier gegevens invoeren en selecties maken. Deze informatie kan vervolgens naar de server verzonden worden waar hij verder verwerkt kan worden. Hiervoor zijn talen als php en java geschikt. Dit valt buiten de stof van deze cursus. We leren wel hoe formulieren gemaakt kunnen worden, hoe de layout met CSS gedaan kan worden en hoe de gegevens gevalideerd kunnen worden met JavaScript aan de client-side.
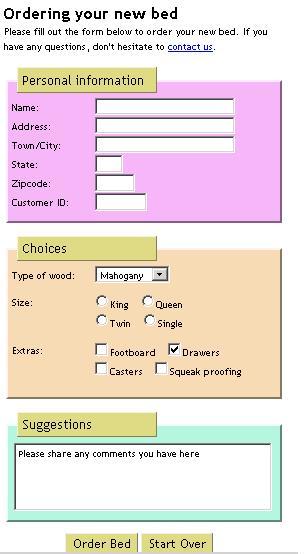
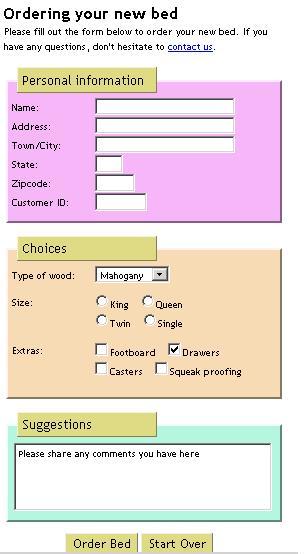
een voorbeeld formulier:

een formulier bestaat uit drie belangrijke onderdelen: de form-tag, de formulieronderdelen en de submitknop.
Er zijn twee methoden om de informatie, die in een formulier is verzameld, te verwerken en te versturen naar de server: get en post.
Een form-tag ziet er bijvoorbeeld uit als:
< form method="post" action='showform.php'>
Hierbij is aangegeven dat de post-methode wordt gebruikt en de script 'showform.php' op de server zal de gegevens verwerken.
Om duidelijk te maken wat er gebeurt bij het versturen van de formuliergegevens is er op onze server een eenvoudig php-script geplaatst dat de weergeeft welke informatie is ontvangen. Kijk hiervoor naar entree.html, vul je gegevens in, stuur het formulier op en analyseer wat er gebeurt. Als je andere formulieren wil testen kun je ze opsturen naar http://vakgroep.cmd.hro.nl/2007_2008/mme/cmd1/lente/wk1/docs/form_verwerking_algmeen.php. Dit is een algemeen script dat aangeeft wat je verstuurd hebt.
De belangrijkste onderdelen van een form:
De meest gebruikte form-elementen zijn een textfield, radio buttons, checkboxes en textarea. Ze worden simpel uitgelegd op w3schools-forms met voorbeelden.
Het maken van een uitgebreid formulier met bijbehorende css is te vinden in het boek van E. Castro in hoofdstuk 17. De voorbeelden zijn hier te vinden. De code van het uitgebreide voorbeeld in de figuur boven aan deze pagina is hier te vinden, compleet met bijbehorende css.
We hebben in les 4 gezien hoe je met JavaScript html-code kunt uitlezen en veranderen. Dit gaat evenzo met formulier elementen. Hiermee komen we aan een krachtige toepassing van JavaScript: client-side validatie. We kunnen voordat de formuliergegevens naar de server verzonden worden controleren of de gegevens kloppen. Uiteraard is dit slechts beperkt mogelijk. Veel gebruikte toepassingen zijn het controleren of een emailadres correct is (geen spaties, een @ teken) en of verplichte velden zijn ingevuld. Het voordeel is dat we de server niet onnodig belasten.
Maak een simpel formulier waarbij een naam en login wordt gevraagd. Test met JavaScript (met if .. else .. en enkele login's) of de login juist is. Uiteraard is dit niet geschikt voor de praktijk omdat iedereen in de code de juiste login kan uitlezen. Het gaat om de oefening.
Maak een formulier waarbij gevraagd wordt om naam, adres, woonplaats en email-adres. Valideer met behulp van JavaScript of ieder veld is ingevuld en of het emailadres correct is (d.w.z. geen spaties bevat en wel het @ teken bevat).